Sistemas de diseño multimarca: qué son y principales beneficios
Qué son sistemas de diseño multimarca
Os sistemas de diseño multimarca Son sistemas con atributos que los hacen flexibles para su uso en diferentes contextos, patrones visuales y diseño de interfaz. Están desarrollados para casos en los que una única biblioteca pretende servir productos de diferentes marcas.
Generalmente, este tipo de sistema de diseño también es independiente de marcos, plataformas o tecnologías: se denominan sistemas de diseño independientes de la tecnología.
Actualmente, la sistema de diseño El agnóstico más popular es Lightning, desarrollado por Salesforce, también creador del concepto.
Beneficios
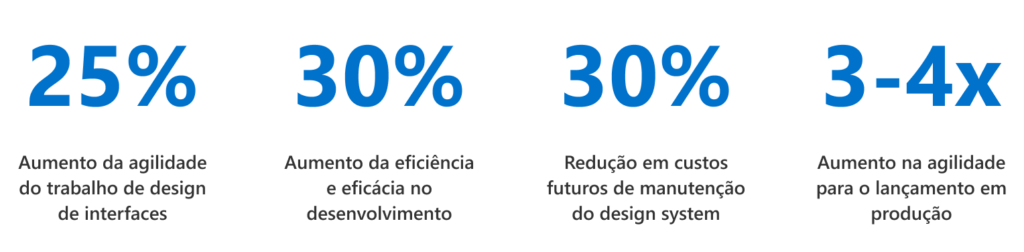
Además de ser una única fuente de verdad, la sistema de diseño multimarca comparte el costo de la operación, haciendo que el trabajo sea verdaderamente colaborativo entre equipos. Según los diseñadores del grupo Volkswagen, la implementación de IU de grupo trajo los siguientes resultados:

Escalabilidad
Desarrollado en base al concepto de fichas de diseño, permiten replicar la misma biblioteca en diferentes productos, independientemente del marco en el que se desarrollan. Al mismo tiempo, permiten que cada uno de estos productos utilice sus propios estándares visuales. Otro punto muy relevante es compartir características como buenas prácticas, capacidad de respuesta, accesibilidad, rendimiento, UX y ergonomía.
Uso en diferentes tecnologías.

Actualmente es común encontrar sistemas de diseño, incluso en aquellos que atienden a una sola marca, diferentes bibliotecas para productos web, iOs y Android. Esto se debe a la existencia de diferentes especificaciones para los navegadores de escritorio y móviles, así como entre dispositivos con sistemas operativos nativos, como Apple y Google. Trabajando independientemente de estas tecnologías, es posible crear instancias de la misma sistema de diseño en diferentes componentes de la biblioteca para satisfacer estas particularidades.
ganancia de eficiencia
Según datos publicados por UX y sistemas de diseño del Grupo Volkswagen, a través de la presentación Sistema de Diseño Multimarca dentro del grupo Volkswagen y sus marcas, hay un gran aumento en agilidad, productividad y eficiencia al trabajar con el concepto multi marca.

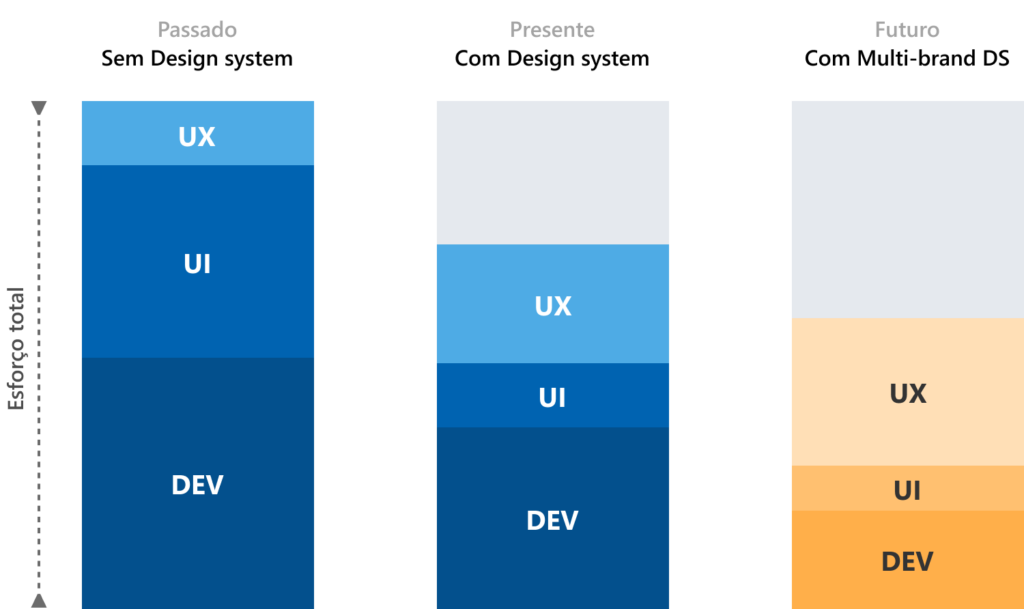
Comparar el esfuerzo requerido entre un producto sin sistema de diseño, pasando por uno que tiene su sistema de diseño, y llegar a uno que adopte la metodología multi marca, es posible notar una reducción incremental y considerable en la UI (diseño de interfaz) y los esfuerzos de desarrollo. Esta implementación permite una forma de trabajar más orientada a la experiencia del usuario y descubrimiento, al liberar recursos para estas actividades, que hasta entonces se consumían en el diseño e implementación de interfaces.
estandarización
Um sistema de diseño detallada y bien especificada se convierte en una única fuente de verdad. Cuando se comparte dentro de la organización, además de facilitar mucho el trabajo de los equipos, permite una estandarización consistente, evitando la necesidad de las mismas discusiones, descubrimientos y definiciones, que quedan listas para ser reutilizadas como resultado del desarrollo constante de una sistema de diseño.
Fácil personalización
Según los expertos, la principal característica de un sistema de diseño multimarca es la flexibilidad. En este contexto, personalizar significa permitir que cada producto aplique sus decisiones de diseño. visual. Para que esto sea posible, las bibliotecas de fichas de diseño. Se pueden duplicar y personalizar fácilmente, generando patrones visuales distintos para cada marca y producto.
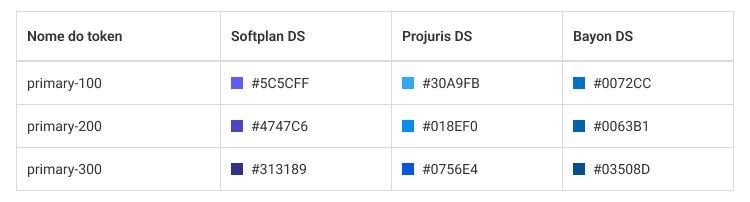
Fichas de diseño pueden interpretarse como variables que conllevan atributos de estilo, como el color de la marca, que se aplica como ficha, permite, al cambiar el valor cargado por la variable, reflejar el cambio en todos los lugares donde se presenta el color en la interfaz.

En el ejemplo anterior, tenemos especificaciones de color de marca para tres diferentes sistemas de diseño, y en la columna de la izquierda tenemos el token, que seguirá siendo el mismo en todos los productos. El valor que lleva la variable es diferente en cada caso. Estas definiciones se aplican a cualquier otro atributo visual, como tipografía, espaciado, bordes, sombreado e incluso animaciones.
estructura de sistemas de diseño multi marca
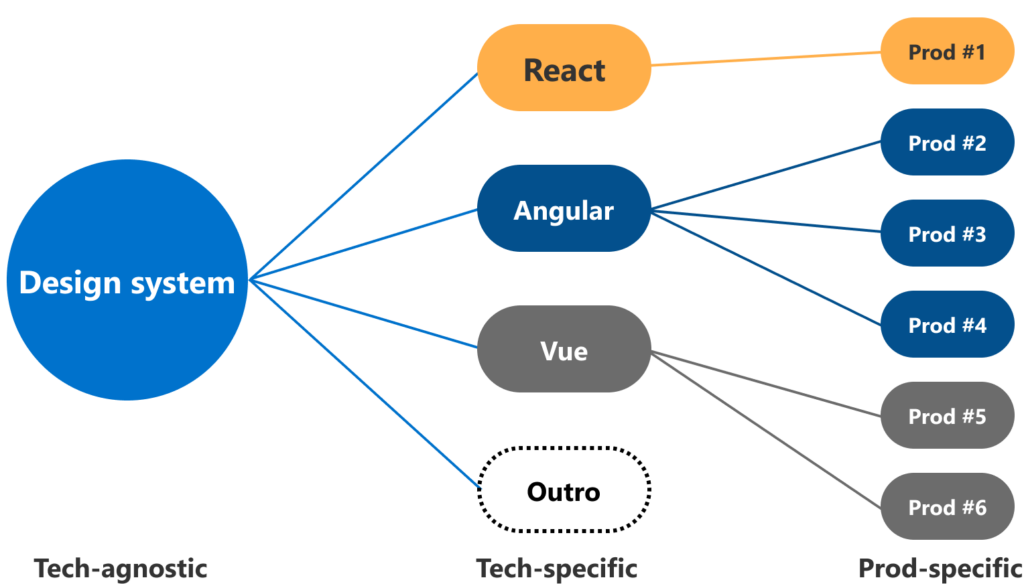
Segundo brad escarcha, uno de los consultores más influyentes en sistemas de diseño actualidad y autor del libro Diseño atómico, se recomienda que sistemas de diseño Las multimarcas tienen tres capas:

Agnóstico tecnológico (1ra capa)
El nivel agnóstico de un sistema de diseño es la base para los demás, por lo tanto, solo incluye los códigos secuencias de comandos html, css y java, para representar componentes en el navegador. Esta capa es extremadamente importante a largo plazo, ya que permite la futura reutilización de un sistema de diseño. Por ejemplo, en el escenario actual, se puede decir que el idioma más popular es Reaccionar. Sin embargo, esto no siempre fue así y no se sabe qué tecnología será la próxima en destacar. Por este motivo, es importante contar con una capa base, que pueda aplicarse a nuevas tecnologías, sin necesidad de iniciar una nueva. sistema de diseño desde cero.
En esta primera capa, los diseñadores y desarrolladores construyen los componentes del sistema de diseño en un ambiente de taller, documentado en alguna herramienta como Figma e Altura cero. El resultado de este trabajo son componentes renderizados en el navegador, considerando que el framework adoptado hoy puede no ser el mismo que se adopte en el futuro.
Específico de la tecnología (2ra capa)
El nivel específico de tecnología es donde ya existe una dependencia de alguna tecnología y/o plataforma y, además, existe la oportunidad de generar una capa de sistema de diseño para todos los productos que utilizan la misma tecnología. Un buen ejemplo de este tipo de sistema de diseño es Bayón DS, que sirve los productos Saj. También es posible utilizarlo para desarrollar cualquier otro producto que utilice la tecnología. Reaccionar.
Específico del producto (3ra capa)
La tercera capa es donde todo se vuelve muy específico y todo el esfuerzo se pone en un producto en particular. En este nivel, se puede crear documentación relacionada con estándares únicos que solo se aplican a ese contexto particular. Siguiendo el concepto de Diseño atómico, en esta capa se crean componentes de mayor complejidad y menor flexibilidad, como páginas y plantillas, con el fin de generar patrones de productos.
En la tercera capa, las aplicaciones individuales consumen la versión específica de la tecnología seleccionada, a través de administradores de paquetes como npm e hilo.
Cómo estamos poniendo en práctica estos nuevos conceptos
Hace unos meses, tras el anuncio de la iniciativa Fuente interior, empezamos a estudiar una forma de transformar Bayon, para que pudiera "recibir" este nuevo concepto. Personalmente, comencé una investigación en profundidad sobre los temas tratados en este artículo. Además, mis jefes me dieron la oportunidad de participar en un bootcamp avanzó sobre sistemas de diseño, lo que me trajo mucho aprendizaje.
Paralelamente a la investigación, reunimos a algunos profesionales con conocimientos sobre Bayon, representados por colegas de los equipos de arquitectura y diseño de producto de las verticales JUS, para discutir las posibilidades de acción para convertir nuestra sistema de diseño a los últimos estándares.
Juntos diagnosticamos la forma más correcta de crear y aplicar una biblioteca de fichas de diseño, permitiéndonos eliminar nuestro actual marco, Material UI, para que, en su lugar, esté la implementación del nuevo sistema de diseño Agnóstico del plan suave.
Componentes web e plantilla
A través de reuniones recurrentes con representantes de las empresas del Grupo Softplan, se planteó la posibilidad de desarrollar una biblioteca de componentes web. En él, cada atributo visual o decisión de diseño se aplica a través de tokens de diseño, permitiendo una personalización completa que garantiza que cada componente presentará las características visuales del producto correspondiente.
Componentes web son un conjunto de API que permiten la creación de etiquetas HTML encapsulado, personalizado y reutilizable para usar en páginas y aplicaciones Webtracking. Tienen muchas ventajas, como la compatibilidad con aplicaciones que usan o no usan marcos, compatibilidad con todos los principales navegadores y disponibilidad de bibliotecas de código abierto que reducen el costo de operación.
Además de esta tecnología, la Plantilla.js, um compilador de código abierto que comparte conceptos encontrados en marcos más popular y que simplifica aún más el desarrollo de componentes, así como el aprendizaje para los desarrolladores.
Referencias
Sistema de Diseño Multimarca dentro del grupo Volkswagen y sus marcas
Fichas de diseño: ¿qué son y cómo te ayudarán?
Los sistemas de diseño deben ser independientes del marco de JavaScript
Creación de sistemas de diseño multimarca.
Gestión de sistemas de diseño independientes de la tecnología
Gestión de sistemas de diseño independientes de la tecnología
Sistema de Diseño Multimarca dentro del grupo Volkswagen y sus marcas (Vídeo)
En la ficha: Creación de sistemas de diseño multimarca (Vídeo)
Diseño atómico de Brad Frost: un evento aparte de Austin 2015


